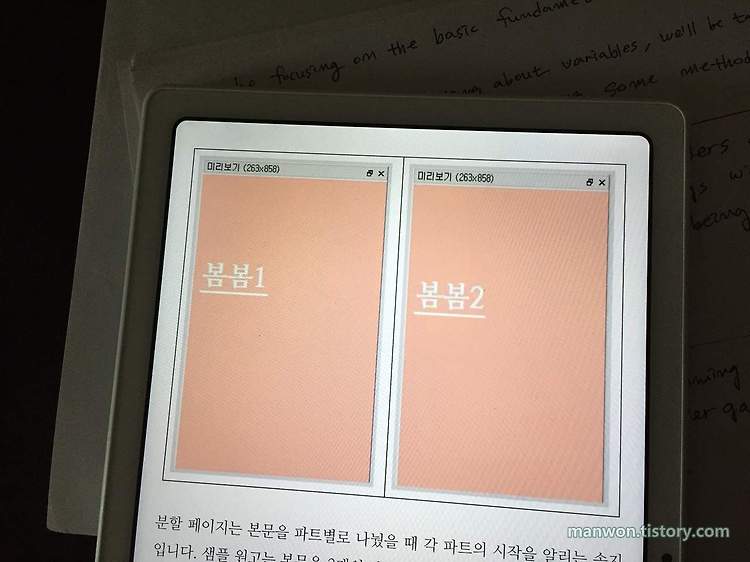
자! 무직 탈출 전자책 프로젝트 17일 차다. 10월 초에 한 이틀 비가 신나게 오더니 그전까지는 좀 더웠고 그 후부터는 다소 쌀쌀해졌다. 어제는 선풍기를 켰다가 오늘은 온풍기를 켜야 하는 기후로 변하고 있다. 오늘은 '전자책에서 월세 받기 프로젝트' 책에서 분할 페이지 만드는 법에 대해서 배웠다. 아래에 간략히 정리해보겠다. 전자책에서 분할 페이지란? 일단 분할 페이지가 무엇인지 알아야 한다. 분할 페이지는 본문을 파트 1, 파트 2, 파트 3.... 이렇게 몇 개의 파트로 나눌 때 그 파트가 시작됨을 알리는 일종의 속지다. 위 사진에서 '봄봄1'이라고 적힌 게 본문 파트 1을 위한 분할 페이지이고 마찬가지로 '봄봄2'라고 적힌 게 본문 파트 2를 위한 분할 페이지다. 그러니까 지난 글에서 정리했던 본..